Le concept de lazy-loading ou chargement paresseux, est une notion très répandue dans le monde du SEO. Rattaché au domaine de la web performance, le lazy-loading, comme de nombreuses autres techniques d’optimisation, doit être bien implémenté pour que ses impacts soient visibles.
Le lazy-loading, qu’est-ce que c’est ?
Dans une logique d’optimisation de la web performance d’un site, l’un des premiers points importants à travailler est l’optimisation des images. Ce constat est valable pour la majorité des sites Internet quel que soit le secteur d’activité.
Le constat est sans appel, les images et le Javascript sont les ressources les plus lourdes dans une page, selon le rapport annuel de HTTP Archive sur l’état du Web en 2020. Il est alors indispensable de s’attarder sur le sujet et c’est à ce moment que le lazy-loading entre en scène.
Quand une page Web est appelée, par défaut, tous les contenus de la page sont amenés à se charger. Bien évidemment, en fonction du nombre de ressources à télécharger pour afficher la page (CSS, JSS, images, vidéos etc…) le temps de chargement est plus ou moins impacté.
Le lazy-loading permet de limiter le chargement des images uniquement à celles qui sont au-dessus de la ligne de flottaison et visibles à l’écran.
Ce fonctionnement va permettre de retarder le chargement des images jusqu’à leur apparition dans la page. C’est-à-dire que tant que l’utilisateur n’a pas scrollé, les images du footer, de bas et milieu de page ne seront pas chargées.
Quels sont les avantages du lazy-loading ?
Les avantages du lazy-loading sont nombreux :
- Le fait de charger uniquement les images visibles à l’écran sans scroll de l’internaute permet en toute logique d’économiser très largement de la bande passante au profit d’autres ressources plus stratégiques (côté serveur et navigateur).
- Le “Time To Interactive” va être impacté positivement puisque les ressources habituellement allouées aux chargement des images non visibles seront rapatriées vers les ressources qui permettent d’interagir plus rapidement avec la page (exemples des fichiers JS).
- Avec le lazy-loading, le nombre et le poids des images à télécharger au chargement initial de la page seront deux KPI’s impactés positivement.
Le temps de chargement global de la page va aussi être impacté positivement. - Le speed index des pages impactées par le déploiement du lazy-loading va également s’améliorer.
- La sensation de rapidité sera meilleure auprès des utilisateurs mobiles avec des connexions peu performantes (une connexion 3G « low » par exemple).
Comment mettre en place le lazy-loading ?
Pour déployer le lazy-loading, il existe de nombreuses solutions techniques aujourd’hui.
Le lazy-loading natif dans les navigateurs
C’est en 2019 que l’annonce a été faite ! Le lazy-loading est natif dans les navigateurs. C’est Google Chrome qui a initié la démarche (lazy-loading natif depuis Chrome 76) et les autres navigateurs ont suivi quelques mois plus tard.
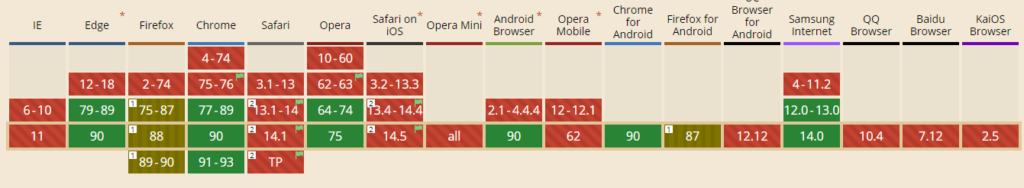
Voici les navigateurs qui supportent le lazy-loading natif.
Voir la compatibilité par navigateur ici : https://caniuse.com/loading-lazy-attr
Qu’est-ce que le lazy loading natif ?
Le constat identifié précédemment au niveau des images a forcé l’innovation des navigateurs. Les navigateurs ont proposé le lazy-loading natif comme solution aux webmasters et développeurs pour faciliter la gestion des images des sites Internet.
Ainsi, sans le moindre développement, si ce n’est le déploiement de la balise et de l’attribut “loading=lazy” au sein d’une <img src>, les navigateurs ont la possibilité de lazy-loader les images. Dans le cas où les ressources techniques d’un site sont limitées, cette opportunité est très intéressante.
En comparaison à un script développé sur-mesure ou via l’utilisation de librairies spécialisées dans le lazy-loading, les effets sur la performance du site peuvent être moins impactants.
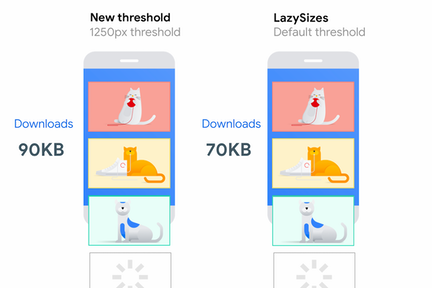
Google nous propose lui-même une comparaison entre le lazy-loading natif et le lazy-loading via l’utilisation d’une librairie dédiée.

On constate que les gains restent plus intéressants via une librairie dédiée même si les écarts tendent à diminuer au fur et à mesure des années.
La lazy loading implémenté via des librairies
Pour le déploiement du lazy-loading, il existe énormément de librairies comme par exemples :
- Le script de Vincent Voyer : https://github.com/vvo/lazyload
Utile pour un déploiement sur peu d’images, pour les petits sites et plutôt que d’installer un module assez lourd ou passer par un script assez lourd également. - Le script JQuery qui a l’avantage d’être normé et utilisé par énormément de site
https://plugins.jquery.com/lazyload/
Cependant, cela reste un script assez lourd dans son déploiement.
Mais aussi toutes autres librairies open source qui proposent de gérer le lazy-loading. - Toutes utilisations de plugins / extensions qui ont leur propre librairie associée au lazy-loading.
Le choix d’une librairie dépend surtout du besoin de chaque site. L’important est de valider en amont son besoin avec la solution technique utilisée.
Quelques astuces dans le déploiement du lazy-loading :
Astuce 1 :
Une image non lazy-loadée peut faire partie des éléments chargés en priorité avant la construction du DOM.
En déployant le lazy-loading sur toutes les images du site (même celles positionnées au-dessus de la ligne de flottaison), on dé-priorise les images dans le chargement des éléments du DOM. Les éléments réellement prioritaires seront ainsi chargés plus rapidement.
Ce comportement améliorera considérablement le FCP, qui est un élément de mesure des Core Web Vitals. Cependant, il faut accepter que, dans le cas où l’internaute n’effectue aucun scroll pendant le chargement de la page (même pas de 0,1%), les images au-dessus de la ligne de flottaison soient remplacées par une image placeholder “en cours de chargement”.
Concernant l’impact autour du CLS, tant que chaque image déclare dans sa balise <img> ses attributs de taille, à savoir l’attribut <width> et l’attribut <height>, l’impact du lazy-loading sur ce KPI est transparent.
Astuce 2 :
Si les images sont délivrées dans le code via du Javascript, il est impératif de déployer une balise <noscript> … </noscript> sur les images concernées pour s’assurer de la bonne « lecture » et de l’indexation des images d’un site par les moteurs de recherche.
Voici un exemple donné par Google :
<noscript>
<img src= »image-to-lazy-load.jpg » alt= »I’m an image! » />
</noscript>
Source : https://web.dev/lazy-loading-best-practices/
Vous retrouverez également quelques bonnes pratiques autour des images via notre article sur l’optimisation et l’intégration des images en mode SEO.
Comment vérifier le bon déploiement du lazy-loading ?
Pour vérifier le bon déploiement du lazy-loading, il y a plusieurs possibilités.
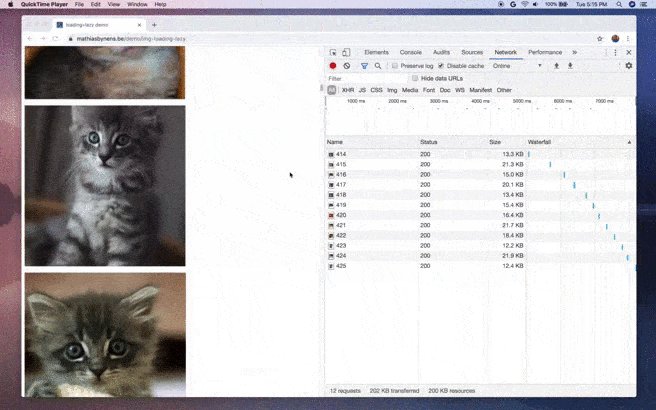
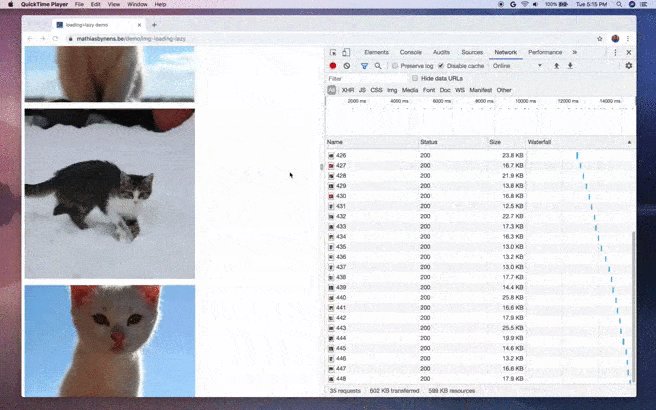
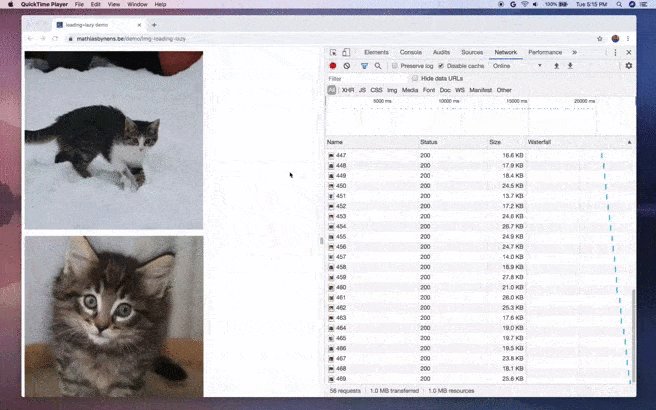
Via l’utilisation de la console Google Chrome par exemple et plus précisément l’onglet “Network”.
Ici, l’important est de vérifier le nombre d’images chargées dès le début dans la page et de s’assurer que les autres images (celles en dessous de la ligne de flottaison) ne soient pas chargées.
Ainsi, en défilant de la page, les images lazy-loadées s’afficheront en fonction de la position du scroll.
On peut aussi utiliser les outils classiques associés à la web performance comme :
- Lighthouse
- Page Speed Insights
- Dareboost
- Web Page Test
Ces outils vous permettront de valider de manière plus ou moins lisible, le bon déploiement du lazy-loading sur vos pages.
Étude de cas – via l’outil Dareboost
Pour démontrer l’impact immédiat du lazy-loading sur les performances d’un site, voici les résultats du déploiement du lazy-loading sur un template fiche produit.
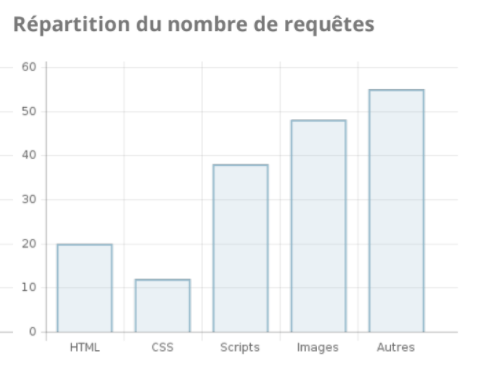
Avant déploiement du lazy-loading :
On constate ici, qu’au niveau des images, sur le template fiche produit, les images représentaient presque 50% des requêtes totales de la page.
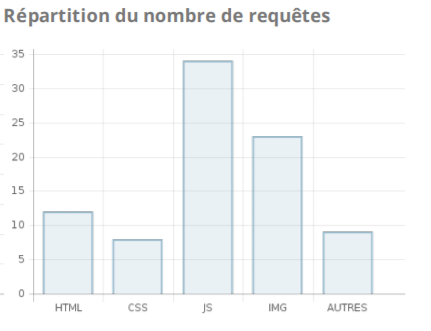
Après déploiement du lazy- loading :
Après déploiement, on constate que les images ne représentent plus que 25% des requêtes totales de la page soit une économie de 25 points.
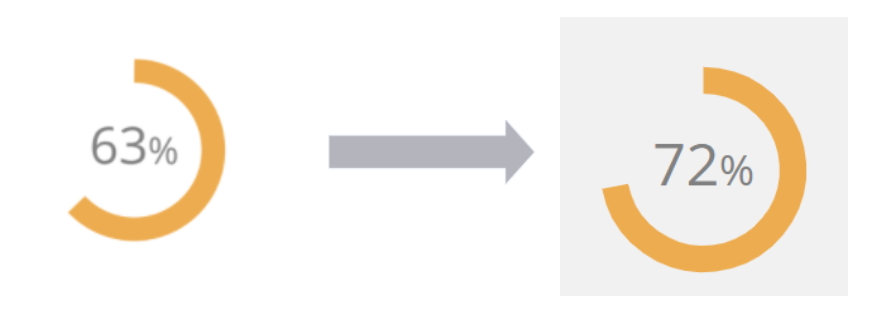
Au global, la note Dareboost s’est nettement améliorée également :
Conclusion
Le déploiement du lazy-loading sur un site peut paraître simple dans la théorie. En pratique, il y a beaucoup d’éléments à prendre en compte, à tester et à décider avant un déploiement en production.
Un sujet qui revient souvent dans le déploiement du lazy-loading est le compromis idéal entre UX et SEO. Notamment sur le choix des images à lazy-loader et jusqu’à quel point on le déploie.
Le lazy-loading n’est plus un sujet exclusivement SEO, mais un sujet transversal pour lequel d’autres métiers ont leur point de vue à donner.
RESONEO est à votre disposition pour vous accompagner dans la mise en place de toutes vos stratégies de marketing digital, mais aussi pour vous former aux techniques du SEO.