Le SEO Dawa Day de 2017 rimait avec bonne humeur, détente, figures du SEO et découverte. Au programme, du masterpin, de la sémantique, une métaphore du bateau pour gérer le SEO, des outils, du jargon coconesque mais aussi du lien et du toujours du PBN, le tout saupoudré d’un brin de paranoïa propre au métier. Beetle SEO, ayant déjà produit un résumé complet et illustré, concentrons-nous ici sur la conférence que j’ai eu la chance de présenter samedi 23 septembre 2017 à Toulouse à propos des Progressive Web Apps.
TL;DR Progressive Web Apps
- Les PWA ne sont pas encore disponibles sur l’ensemble des navigateurs et peu d’exemples existent en France pour le moment (à surveiller en 2018).
- Les applications natives et les stores sont moins performants et Google tente une alternative plus fiable et engageante.
- Les notifications web push ne peuvent se lancer que via un navigateur Internet
Les slides : découverte des PWA : quel avenir pour les app stores ?
Sur Périscope via Twitter

Progressive Web Apps #PWA alternative aux applications natives et au web mobile
Ma 1ère conférence :’) #SeoDawaDay https://t.co/g4Phvaks1c— Audrey Schoonwater (@witamine) 25 septembre 2017
Le SEO Dawa Day

Lancé en 2016, l’événement SEO Daway Day a été pensé par Sandrine Bertrand (@GDTSB) et David Depierris (Webosity / @Djibou_team) L’édition 2017 s’est déroulée à Toulouse, à La Pergola Sporting Village. J’ai eu la chance de pouvoir démarrer l’événement. Le sujet de la conférence a été décidé en concertation avec mes collègues qui constataient peu de discussions et de communication autour des Progressive Web Apps (PWA) pourtant poussées par Google au départ. Finalement les PWA comme les Progressive Web Apps ne sont pas des termes que les SEO connaissent et encore moins maîtrisent. Seuls les curieux les plus aguerris en développement se sont renseignés.
Qu’est-ce qu’une Progressive Web App ?
Définition des Progressive Web Apps (PWA)
- Les Progressive Web Apps (PWA) sont des applications web mobiles lancées dans un navigateur.
- Elles disposent également des fonctionnalités des applications natives telles que l’ajout à l’écran d’accueil et les notifications web push.
Différences entre une Progressive Web Apps, Application native et Application Hybride ?
Depuis le navigateur : les sites web
Une application web (ou web app) est un site conçu pour les mobiles.
Les 3 démarches mobiles préconisées par Google : site Responsive, site en Diffusion Dynamique (ou Dynamic Serving) ou site mobile avec URL dédiées.
Depuis le store : les apps
L’application mobile native est une application mobile conçue pour un système d’exploitation (iOs, Android, …) mise à disposition sur un store d’applications (Apple Store, Google Play Store, etc.)
L’application hybride est une version entre l’application web et l’application native. L’application hybride se lance depuis un store d’applications mais convient à tout système d’exploitation.
Depuis le navigateur sans le store : les Progressive Web Apps
La Progressive Web App est une application web qui est à mi-chemin entre une application native et hybride. Elle n’a pas besoin d’un store et se lance depuis un navigateur.
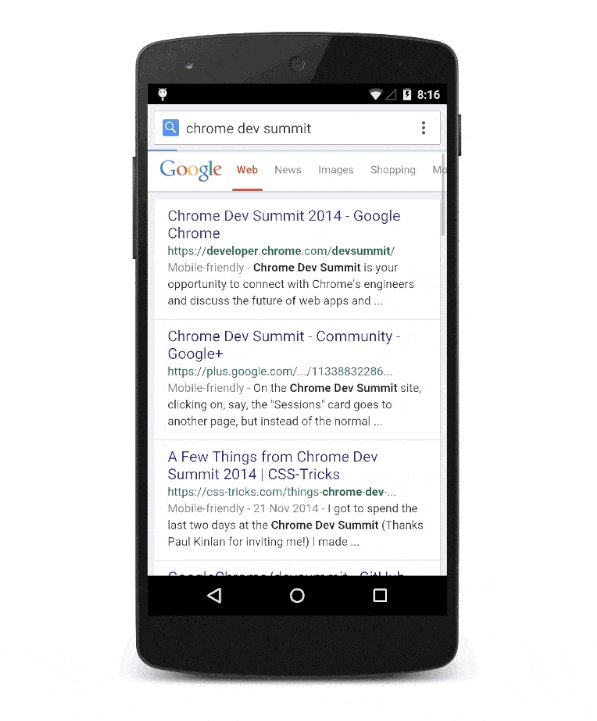
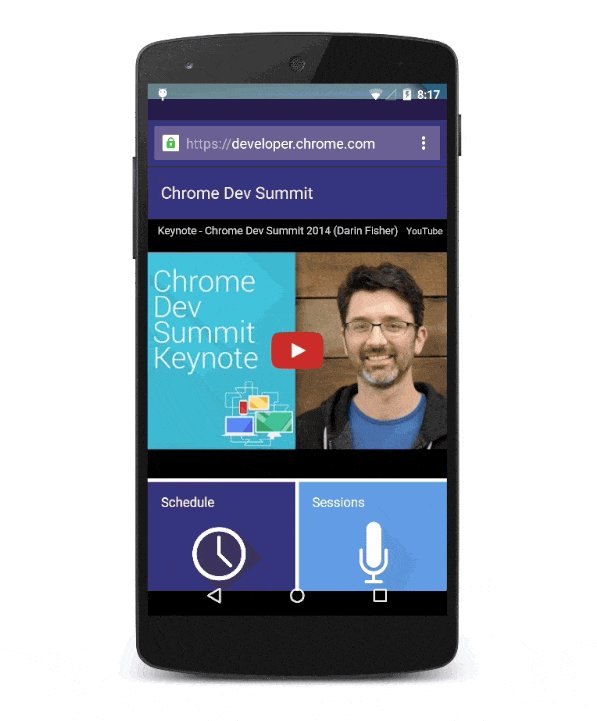
Démo d’une Progressive Web App selon Google

La description des PWA selon Google
- Progressive : c’est-à-dire qu’elle doit fonctionner sur n’importe quel navigateur. Si celui-ci n’est pas entièrement compatible, cela charge la fonctionnalité de base minimum. Et si le navigateur est plus récent et dispose de fonctionnalités plus avancées, la PWA pourra l’exploiter. C’est un bonus pour les navigateurs plus performants.
- Responsive : ça marche quelque soit l’appareil (le device)
- Indépendant de la connectivité : que la connexion soit lente ou inexistante, l’app pourra fonctionner.
- App-like : qui ressemble visuellement aux apps.
- Toujours à jour
- Sécurisé
- Découvrable : Dire au navigateur qu’on est une application et non un site web (via un fichier manifest)
- Re-engageable : via des pushs même si on est pas une application native on peut envoyer des push (configurable et limité à des web push navigateur)
- Installable : enregistré sur le téléphone en mode hors ligne
- Linkable : partageable via une URL
Pourquoi s’intéresser aux Progressive Web Apps ?
Il existe pléthore d’informations sur le sujet chez Google avec la page de support officiel des Progressive Web Apps et énormément de vidéos intéressantes à visionner dont celle de Jake Archibald, designer des Service Workers lors de la Google I/O 2016 ou encore celle de la Google I/O 2017, etc.
Mais si vous avez peu de temps, la vidéo résumant complètement les PWA que j’ai recommandée en conférence (17 mn) était celle-ci :
On y retrouve notamment la réponse à Pourquoi concevoir une PWA :
- L’avènement du mobile et l’abandon des apps natives
- Les avantages des apps natives qui génère de l’engagement : l’UX
- La PWA qui est une alternative aux apps
- L’utilisation des Service Workers pour des infos en mode basse / hors connexion
- Le cas du Washington Post qui couple AMP et PWA : AMP se charge depuis les SERP en attendant que la PWA s’installe.
- Les nouvelles API Google : :Credential Management API (pour gérer les logins), Payment Request API (pour sécuriser les paiements)
- LightHouse : pour outils Google pour gérer la checklist Google facilement
- Des cas concrets et chiffrés
Si vous souhaitez tester la création, voici une vidéo qui devrait vous intéresser (Google I/O 2017).
Pour approfondir le sujet des Progressive Web Apps, rendez-vous le blog de Ionic.
Remerciements
Merci particulier à Julien Ringard qui a fait 8 heures de route dans la journée spécialement pour assister à l’événement. Merci également à Alexandre Thuriot qui a partagé des infos complémentaires précieuses.
Merci Florian d’avoir relu ma présentation en tant qu’expert des applications notamment hybrides. Benoît Chevillot m’a également partagé son expérience des applications en tant que SEO et professionnel du développement qui ont été retranscrites dans ce billet, Oriane René Cherry Perez qui a également réalisé sa 1ère conférence ce jour là avec brio, merci pour ton soutien inconditionnel, Christelle Milan pour le périscope, les tweets et les photos.

Merci à David et Sandrine de m’avoir fait confiance et pour avoir organisé cet événement unique et rendez-vous en 2018 au bord de la piscine !


