Webperfs, CWV, Core Web Vitals, données CrUX…
Derrière ces mystérieux noms se cachent des critères de performance cruciaux pour l’expérience utilisateur…
Mais aussi pour le SEO !
Depuis mi-juin 2021, l’algorithme de ranking de Google intègre ces différentes mesures.
Mais que contiennent les Core Web Vitals ? De quoi parle-t-on exactement ? Comment les mesurer ? Quels outils utiliser pour auditer son site ? Qu’est-ce qu’un bon score ?
Envie de tout comprendre sur la webperf ? Suivez le guide !
Qu’est-ce que la web performance d’un site web ?
Définition simple de la webperf
La web performance, webperf (ou “WPO” pour “Web Performance Optimization” en Anglais), est la performance d’un site ou d’une application web en termes de vitesse de chargement et de réactivité.
Très concrètement, il s’agit de la vitesse à laquelle se charge une URL dans un navigateur web par exemple.
C’est un concept majeur en UX design, puisque de nombreuses études empiriques ont démontré l’impact négatif direct de mauvaises webperfs sur le parcours utilisateur.
Qu’est-ce que les Core Web Vitals de Google ?
Les Core Web Vitals ou “Signaux Web Essentiels” en Français (plus rarement mentionnées via l’acronyme CWV), sont des métriques objectives prises en compte par Google pour évaluer les web performances d’un site.
En effet, la vitesse de chargement peut comporter de nombreuses facettes !
Par exemple :
Si votre page web s’affiche très rapidement, mais que les animations mettent plusieurs secondes à s’afficher après clics, la page est-elle lente ou rapide ?
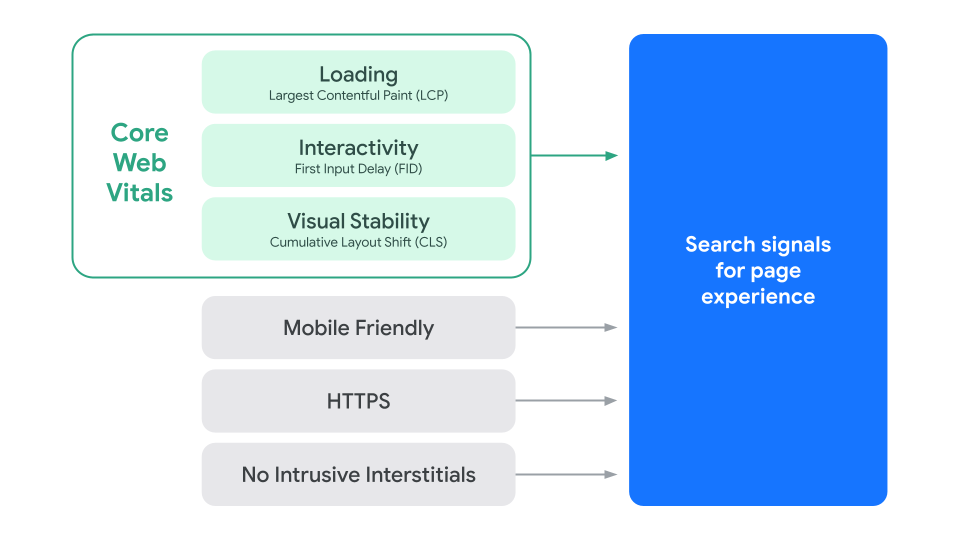
Google a donc tranché en définissant 3 critères qui représentent les performances de chargement, d’interactivité et de stabilité :
- Le LCP (Largest Contentful Paint)
- L’INP (Interaction to Next Paint), qui a remplacé le FID – First INput Delay
- et le CLS (Cumulative Layout Shift)

En quoi est-ce important pour l’expérience utilisateur et le SEO ?
Si la réactivité d’une page web est un facteur UX majeur, il est devenu incontournable en SEO ces dernières années.
Depuis le 15 juin 2021, l’algorithme de Google intègre officiellement les Core Web Vitals :
Jusqu’alors, personne n’était sûr de l’impact réel d’une bonne webperf sur les performances d’un site.
Aujourd’hui, c’est clair : Google met de plus en plus en avant son intérêt pour l’expérience utilisateur !
Comment Google mesure vos performances ?
Concrètement, il y a 2 façons de mesurer les performances d’une page :
- Via les données de laboratoire
- Via les données de terrain
Données de laboratoire
Il s’agit de tests ponctuels, que vous pouvez effectuer via des outils en ligne.
L’avantage : vous pouvez effectuer ce type de test quand bon vous semble.
L’inconvénient : par essence, les résultats sont variables d’un test à l’autre (de façon assez relative normalement).
Google n’utilise pas les données de laboratoire pour juger de la qualité de votre site.
Données de terrain
Google récupère les données des utilisateurs de Google Chrome qui parcourent votre site ! Les performances de navigation des internautes sont automatiquement aspirées puis envoyées à Google afin qu’il puisse mener à bien son travail de qualification.
Cette collecte de données “in vivo”, de terrain, a pour avantage de permettre à Google d’être au plus proche possible du ressenti utilisateur. Les performances desktop et mobile remontées sont par ailleurs disjointes afin de rendre compte au mieux de la réalité de navigation.
Cette collecte automatique offre en revanche un inconvénient majeur : comment qualifier des pages peu ou pas encore visitées ?
Le moteur a souvent besoin de temps, de nombreuses expériences utilisateur, pour effectuer correctement son travail de scoring.
Le moteur peut avoir recours à des regroupements de données : ils sont très visibles dans la Google Search Console.
Les rapports consacrés aux Core Web Vitals y illustrent les performances des pages en fonction de leur URL/répertoire.
Un échantillon de 75% des vues utilisateurs
Google ne prend pas en compte l’intégralité des données utilisateurs Chrome.
En réalité, 75% des vues sont conservées (peut-on d’ailleurs vraiment parler d’échantillon avec une telle représentativité ?).
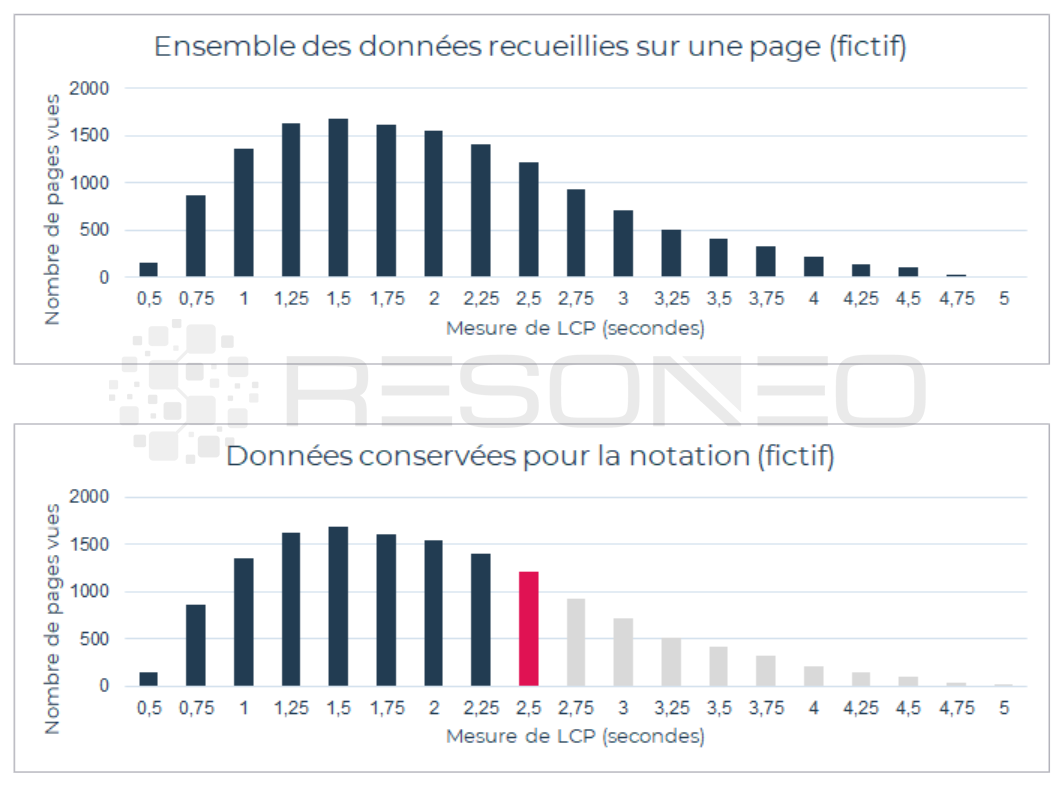
Il s’agit des vues les plus rapides sur chaque page.
Mais alors pourquoi 75% ? Parce que Google peut ainsi appliquer un “filtre naturel” et éliminer les navigateurs non représentatifs, exclure les expériences de navigation particulièrement lentes qui ne sont pas du fait de votre site.
Les performances les moins bonnes restantes (parmis les 75% sélectionnés) deviennent ensuite votre score de référence, comme représenté ci-dessous :

Les Core Web Vitals pour Google (MAJ mars 2024)
À l’origine, les Core Web Vitals étaient au nombre de 3 (LCP, FID et CLS) donc.
Cependant, Google a annoncé en 2023 que les critères allaient évoluer.
Voici le listing à jour, tel que disponible sur la documentation officielle de Google (mise à jour en mars 2024).
Pour illustrer chaque KPI, nous vous partageons ci-dessous à quel élément il correspond sur le template du présent article.
Le Largest Contentful Paint (LCP), KPI du chargement
Le LCP (pour “Largest Contentful Paint”) mesure le temps de chargement du plus grand élément visible d’une page web.
Il peut s’agir par exemple de l’image en bannière en haut d’un article de blog, ou l’image d’un slider sur votre page d’accueil.
Le Cumulative Layout Shift (CLS), KPI de la stabilité
Le CLS (pour “Cumulative Layout Shift”) mesure la stabilité de l’affichage de votre page web.
Vous-êtes vous déjà rendu sur une page dont l’affichage d’images ou de vidéos faisaient “sauter” le contenu, le décalait vers le bas de manière disgracieuse ?
Et bien voilà, le CLS mesure cela !
L’Interaction to Next Paint (INP), mesure de l’interaction
L’INP (pour “Interaction to Next Paint”) est le dernier arrivé dans la famille des Core Web Vitals.
À partir du 12 mars 2024, il remplace le FID (First Input Delay).
Jusqu’alors, Google mesurait le temps de chargement sur la 1ère interaction de votre page web.
Le FID rencontrait de ce fait plusieurs limites :
- Il était biaisé : se basait uniquement sur la première interaction de chaque utilisateur (clic sur le menu…) sur chaque page. Mais certaines interactions peuvent être naturellement plus longues que d’autres ! Il aurait mieux valu, objectivement, analyser l’intégralité des interactions utilisateur sur une page afin de juger de sa bonne réactivité globale.
- Il était tronqué : n’analysait que le temps nécessaire au site pour “comprendre” l’interaction utilisateur plutôt que représenter la latence réelle ressentie par l’utilisateur (temps d’affichage du menu lors d’un clic sur le bouton “menu”, par exemple)
Avec l’INP, Google entend désormais tenir compte de l’intégralité (ou presque) des interactions sur une page, et des différents timings nécessaires à la complétion de chaque interaction (de leur initiation à leur représentation visuelle concrète).
Les autres critères de web performance (anciens, officieux ou complémentaires)
Le First Input Delay (FID), l’ancien KPI de l’interaction remplacé par l’INP
Le FID (pour “First Input Delay”) mesure le temps qui s’écoule entre le moment où l’utilisateur interagit avec la page pour la première fois, et le moment où l’interaction est assimilée par le site (délai de quelques 10èmes ou 100èmes de ms).
Le First Contentful Paint (FCP)
Le FCP (pour First Contentful Paint”) mesure le temps qui s’écoule entre le moment où l’utilisateur accède à votre page web, et le moment où le 1er élément significatif s’affiche.
Google fait ici référence à tout contenu (texte ou image, y compris utilisé en background), et aux éléments type et
Par exemple, sur votre page d’accueil, Google peut calculer le FCP sur le temps de chargement de votre logo, si c’est le premier élément qui s’affiche.
Améliorer le FCP consiste à travailler le “critical rendering path” d’un site.
Le Time to First Byte (TTFB)
Le Time to First Byte (TTFB) mesure le temps qui s’écoule entre le moment où le navigateur de l’internaute demande une page à un serveur, et le moment où il reçoit un signal en retour (la page demandée, une erreur…).
Cette métrique est donc représentative de deux facteurs principaux :
- La réactivité des serveurs de votre site à chaque demande de fichier HTML
- La latence observée sur le réseau de l’internaute (sur laquelle vous ne pouvez pas influer)
La mise en cache des pages (côté frontend) et de leurs composants (côté backend) sont les axes de travail généralement opérés pour améliorer cet indicateur.
Le Total Blocking Time (TBT)
Le Total Blocking Time (ou TBT) est une métrique Lighthouse qui mesure durant combien de temps le chargement de votre page a été bloqué au total. Le TBT correspond en fait à la somme des tâches longues.
Dès qu’une tâche de plus de 50 ms s’exécute sur le thread principal, elle est comptée comme “temps de blocage”.
Attention, le TBT n’est pas une donnée utilisateur « in vivo ».
Les autres composantes d’une bonne expérience utilisateur
Si nous ne parlons pas ici de web performance en tant que tel, il est toujours bon de rappeler que les éléments suivants sont des basiques que vous devriez veiller à respecter :
- Un certificat SSL vérifié, avec un protocole https en place sur votre site : un petit crawl de temps en temps pour vérifier qu’aucune URL en http ne traîne est toujours une bonne idée !
- Des redirections limitées : si les redirections ne sont pas un problème en soit, leur accumulation (notamment les chaînes de redirection) peuvent rapidement devenir un calvaire pour vos utilisateurs.
Quels scores de web performance faut-il atteindre ?
Voici les paliers de scores officiels des Core Web Vitals partagés par Google :
| KPI | Bon score | Score moyen | Mauvais score |
|---|---|---|---|
| LCP | Inférieur à 2,5 sec | Entre 2,5 et 4 secondes | Supérieur 4 secondes |
| CLS | Inférieur à 0,1 sec | Entre 0,1 et 0,25 sec | Supérieur à 0,25 sec |
| INP | Inférieur à 200 ms | Entre 200 et 500 ms | Supérieur à 500 ms |
Voici les paliers de scores des autres indicateurs fréquents de web performance, qui ne sont pas pris en compte par Google (nous vous les partageons à titre indicatif) :
| KPI | Bon score | Score moyen | Mauvais score |
|---|---|---|---|
| FID (First Input Delay) | Inférieur à 100 ms | Entre 100 ms et 300 ms | Supérieur à 300 ms |
| TTFB (Time to First Byte) | Inférieur à 800 ms | Entre 800 ms et 1800ms | Supérieur à 800 ms |
| TBT (Total Blocking Time) | Inférieur à 200 ms | Entre 200 et 600 ms | Supérieur à 600 ms |
| FCP (First Contentful Paint) | Inférieur à 1,8 sec | Entre 1,8 sec et 3 sec | Supérieur à 3 sec |
Pourquoi et quand réaliser un audit de web performance ?
Il existe 2 moments propices à une analyse de webperfs :
- Quand un gros projet de refonte de template est envisagé
- Quand aucun gros projet n’est en cours
Lors d’une refonte il conviendra de dresser l’intégralité des pré-requis techniques souhaités (méthodes d’intégration, mise en cache des ressources…) et de recetter leur bon respect. Un audit Ad Hoc est généralement réalisé et veille à ce que les performances qu’éprouveront les futurs utilisateurs soient les meilleures possibles (respect de pratiques optimales).
Dans un suivi quotidien les axes d’amélioration les plus importants peuvent être identifiés et corrigés, sans pour autant se lancer dans des chantiers très lourds/chronophages. Nous disposons de nombreux outils pour identifier les points lacunaires.
En fait, l’expérience utilisateur devrait être un réflexe dans votre suivi SEO.
A chaque projet d’évolution de vos gabarits de pages (ou création de nouveaux templates), il est crucial de s’interroger quant à l’impact sur vos web performances.
Vous pouvez aussi l’envisager comme une liste de tâches de fond à résoudre au fil des mois.
Les outils pour mesurer et piloter sa webperf
Ça y est, vous êtes convaincu.e de l’utilité de (re)prendre le contrôle de vos web performances !
Il ne vous reste plus qu’à réaliser un premier état des lieux… Mais alors comment procéder ?
Fort heureusement, différents outils sont disponibles pour vous livrer une vision claire de la situation.
PageSpeed Insights, couplé avec le rapport Lighthouse
On aurait presque envie de ne plus le présenter tellement il est devenu l’outil iconique pour mesurer la webperf.
L’outil PageSpeed Insights de Google vous partage à la fois vos données laboratoire et vos données terrain (si elles sont accessibles), le tout avec une vision distincte mobile / desktop.
Idéal si vous souhaitez améliorer l’expérience sur un template, et que vos utilisateurs sont majoritairement issus d’un device en particulier.
Il est couplé au rapport Lighthouse, que vous pouvez également l’utiliser via l’extension Google Chrome associée !
La Search Console
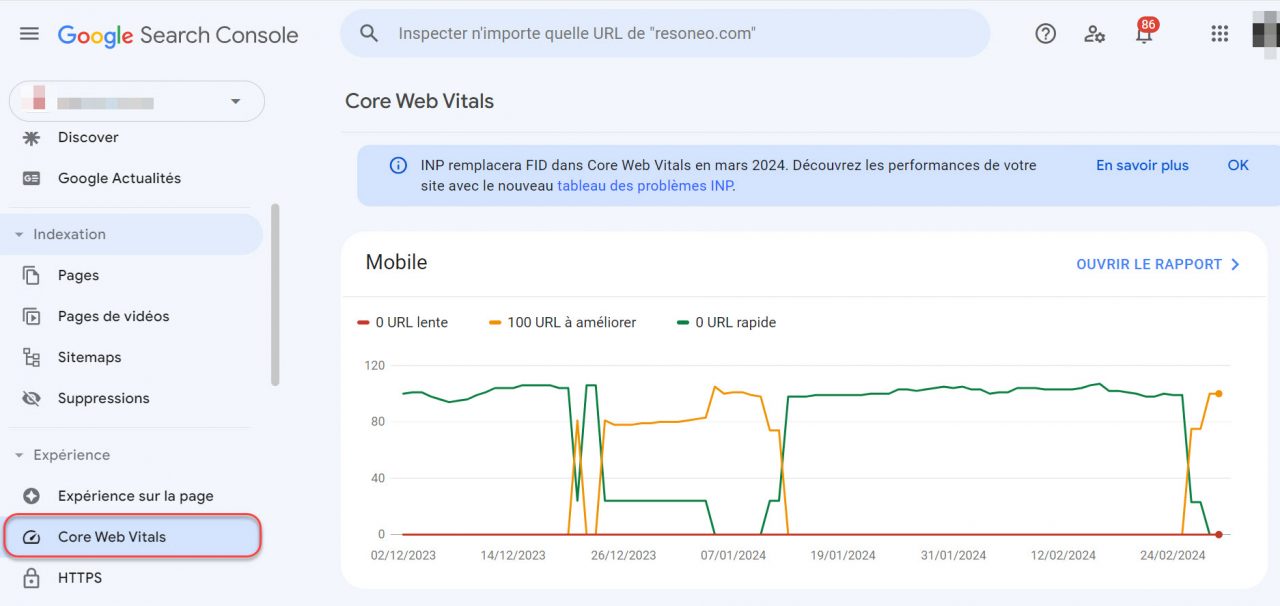
La Search Console, l’outil préféré des SEOs, vous révèle bien entendu des détails croustillants concernant vos données Core Web Vitals.
Rendez-vous pour cela sur votre propriété, puis dans la section Expérience > Rapport Core Web Vitals :

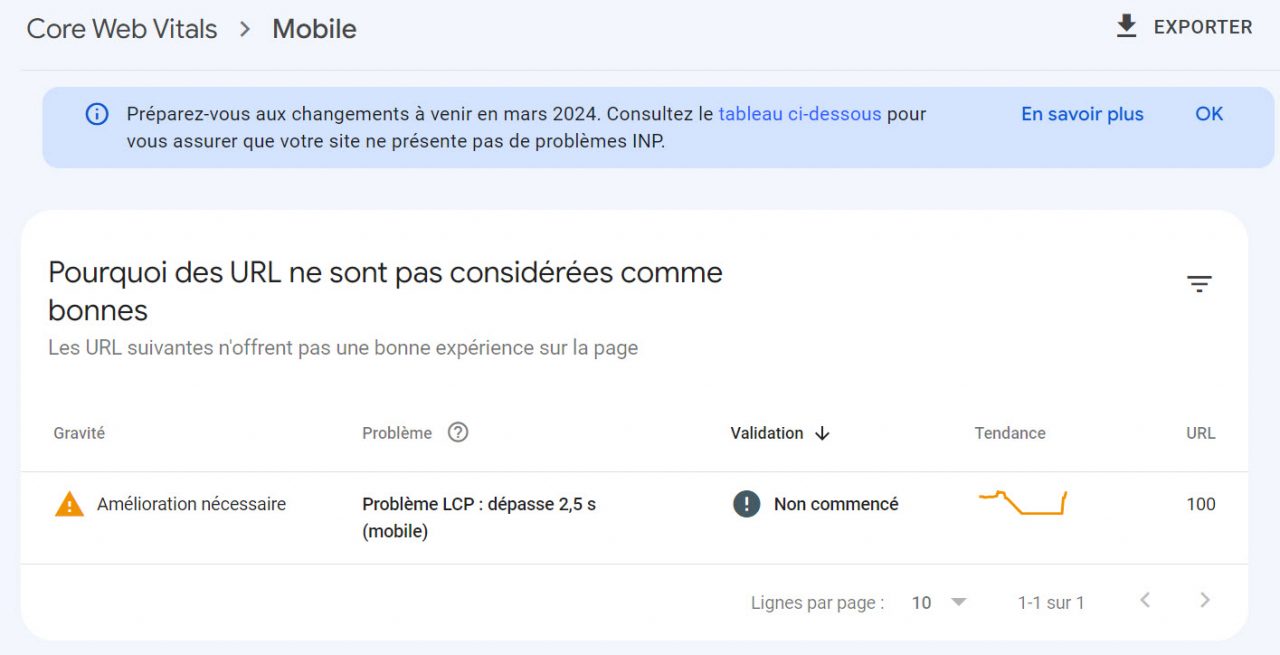
Vous avez alors accès à un rapport des performances sur mobile, et un autre sur Desktop.
Chacun détaille les KPIs à améliorer et les URLs concernées :

Le rapport CrUX de Data Valorisation !
Vous suivez vos performances via notre outil Data Valorisation ?
Sachez qu’une section” suivi des données CrUX” est disponible en option (dans le plan Pro).
Vous pouvez y configurer différents templates de votre site.. Mais également un suivi des templates de vos concurrents !
Vous pouvez ainsi contextualiser vos performances, idéal pour savoir si telle ou telle optimisation est vraiment prioritaire.
WebPageTest
Plus complexes/détaillés que les outils proposés par Google, les rapports de WebPageTest sont riches d’enseignements une fois pris en main.
L’outil permet de simuler aisément des expériences de navigation différentes (device, vitesse de connexion, situation géographique…) et d’archiver les rapports à des fins de comparaison ultérieures.
Très utile, par exemple, pour constater un avant/après sur un environnement de recette.
BONUS : TOP 3 des pièges fréquents à éviter
Piège n°1 : le bandeau cookie considéré comme élément le plus large
Compliance oblige, un bandeau des cookies apparaît souvent à l’écran de vos chers utilisateurs. Il a été commun de repousser au maximum le temps d’apparition de ce bandeau, par le passé, afin qu’il n’obstrue par le chargement des autres éléments de la page.
Mais, puisque dépriorisé, il pourrait sévèrement saboter votre score LCP (Largest Contentful Paint) s’il venait à être considéré comme l’élément le plus large affiché à l’écran de vos nouveaux utilisateurs.
Une revue/re-interrogation de la priorisation du bandeau des cookies n’est pas un luxe en 2024.
Piège n°2 : le slider un peu trop JS
Un slider d’images, affiché au dessus de la ligne de flottaison, doit répondre à deux grands enjeux afin d’offrir une expérience de navigation optimale :
- Son image principale doit s’afficher le plus vite possible (elle sera probablement considérée comme l’élément le plus large de la page, servira de référence au LCP)
- Les images secondaires, puisque non visibles par défaut, ne peuvent pas impacter le chargement de la page
Facile sur le papier mais parfois moins en pratique !
Il n’est, malheureusement et par exemple, pas rare de constater que l’affichage de l’image principale d’une page soit conditionnée à l’exécution d’un script JS.
Perte de performance Core Web Vitals assurée !
Piège n°3 : la bandeau promotionnel non prévu
Vous disposez d’une offre promotionnelle inégalée pour les soldes et vous voulez en informer vos internautes : vous avez bien raison.
Une bonne façon de le faire, d’un point de vue marketing, pourrait être d’ajouter un bandeau “profitez en” en dessus du menu de votre site.
Mais si ce bandeau n’est pas prévu dans vos gabarits de page, ceux renvoyés par votre serveur à l’internaute, il y a de forts risques pour que son ajout “pousse” tout le reste de votre contenu vers le bas d’une manière disgracieuse.
Votre CLS pourrait donc être négativement impacté pendant toute la période promotionnelle, puis revenir à la normale une fois celle-ci terminée (une fois le bandeau promotionnel disparu)
Heureusement pour vous il y a 1001 façons de concilier UX, marketing, technique et SEO.
En conclusion / TL;DR
Depuis juin 2021, Google tient officiellement compte des performances de chargement dans son algorithme de classement.
Les critères officiels en mars 2024 sont :
- LCP (Largest Contentful Paint) : mesure les performances d’affichage
- INP (Interaction to Next Paint) : mesure les performances d’interactivité
- CLS (Cumulative Layout Shift) : mesure les performances de stabilité
Google récupère les données de navigation via Chrome, et retient les plus pertinentes d’entre elles.
Plusieurs outils permettent de mesurer et piloter vos Core Web Vitals :
- Le rapport lighthouse (en ligne ou en plugin)
- Le rapport Google Search Console
- Le rapport CRux de Data Valorisation (on vous repartage le lien pour le plaisir)
- Vos propres rapports WebPageTest
Projet de refonte ou période de creux, on a toujours une bonne raison de se pencher sur ses Core Web Vitals, alors n’hésitez pas !


