Google a annoncé le lancement du projet Core Web Vitals qui prendrait en compte des critères d’UX comme éléments de ranking à partir de 2021.
Qu’est-ce que cela va changer pour le SEO ? Voici quelques éléments de réponse.
Que sont ces critères UX ?
Ces critères UX regroupent la vitesse, la réactivité et la stabilité visuelle d’une page.
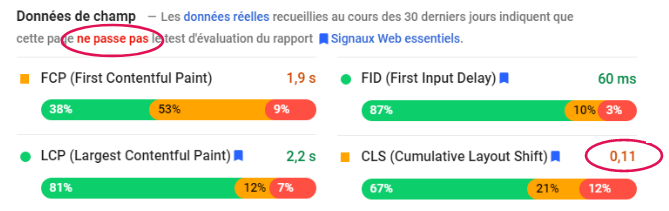
Dès aujourd’hui ces critères sont mesurables dans les outils de Google tels que la Search Console, Pagespeed Insight ou Lighthouse. Une évaluation des pages est proposée et permet de savoir si une page passe le test d’évaluation du rapport « Signaux Web essentiels ».
Des nouvelles métriques sont venues enrichir ces outils avec pour chacune d’entre elles des objectifs à atteindre pour respecter les attentes de Google. Pour y voir plus clair, voici quelques définitions :
- FCP (First Contentful Paint) : moment à partir duquel le navigateur procède au rendu du premier élément de contenu du DOM
- FID (First Input Delay) : délai entre le moment où un internaute interagit pour la première fois avec votre page (moment où il clique sur un lien, appuie sur un bouton ou autre) et le moment où le navigateur répond à cette interaction. Objectif : < 100 ms
- LCP (Largest Contentful Paint) : temps nécessaire au navigateur pour afficher le plus grand élément visible dans la fenêtre. Objectif < 2,5 s
- CLS (Cumulative Layout Shift) : nombre de fois que la mise en page est décalée pendant la phase de chargement. Le score est compris entre 0 (aucun décalage) et 1 (le plus grand décalage). Le décalage d’éléments de page empêché les internautes d’interagir correctement avec votre page. Objectif : < 0,1
Les impacts sur le SEO
L’expérience utilisateur est un vaste domaine, qui n’est pourtant pas totalement étranger au monde du SEO. Durant ces dernières années, Google a officiellement intégré certains éléments comme critères de positionnement, notamment :
- Août 2014 : HTTPS as a ranking signal
- Avril 2015 : Mobile-friendly update
- Janvier 2017 : Mobile interstitials update
- Juillet 2018 : Speed update
Google le rappelle : ces critères s’ajoutent à une liste déjà bien fournie, certains d’entre eux comme la Speed Update sont appliqués sur une minorité de requêtes et ne s’imposent pas devant la grande priorité qui est de fournir un contenu répondant clairement à l’intention de l’utilisateur.
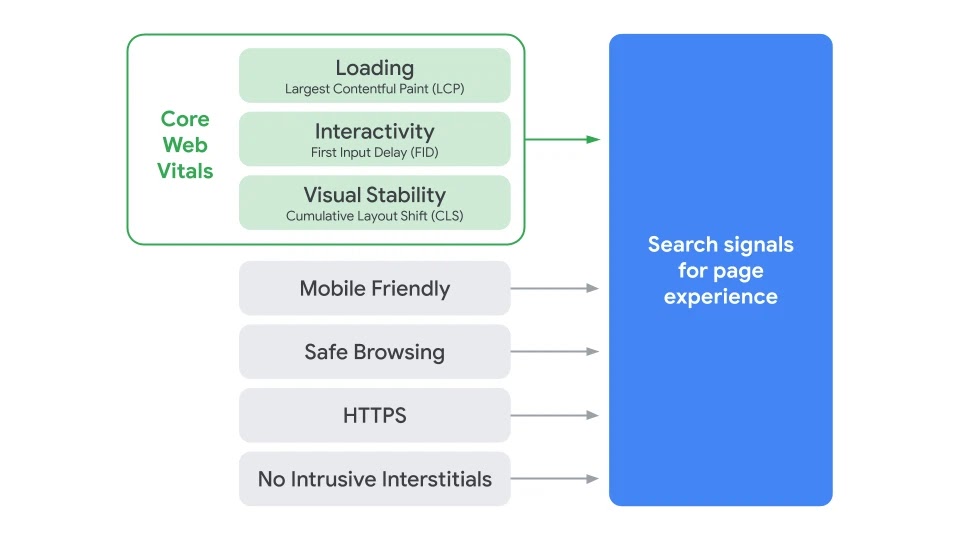
Ces nouvelles métriques Core Web Vitals vont être combinées aux signaux déjà existants :

Source Google : les signaux issus du rapport « Signaux Web essentiels » associés aux signaux de convivialité de la recherche Google déjà existants
Encore une fois, Google indique qu’un contenu de très bonne qualité sera toujours récompensé par une bonne visibilité, mais lorsqu’il existe des contenus de niveaux similaires, une bonne expérience pourra permettre de faire la différence.
Le carrousel “À la une” est particulièrement concerné par la nécessité d’une bonne expérience utilisateur : il est obligatoire d’utiliser des pages AMP pour pouvoir y apparaître.
Cette prochaine mise à jour de Google permettra d’écarter ce critère pour permettre d’y afficher des pages non-AMP disposant d’une bonne expérience.
Comment les mesurer ?
Google Search Console remonte dès à présent des données réelles des utilisateurs de Google Chrome dans son rapport “Signaux Web essentiels”. Ces données sont issues du projet Chrome User Experience Report.
Le service Lighthouse de Google est globalement à jour et permet de récupérer ces données tout en réalisant des tests instantanés sur l’ensemble des métriques. Vous pouvez effectuer une vérification :
- grâce à l’outil en ligne PageSpeed
- l’extension pour navigateur Lighthouse
- en utilisant la console pour les développeurs de Google Chrome (mise à jour prévue mi-juillet avec la version 84 du navigateur)
- en l’installant directement sur vos environnements internes
RESONEO peut également vous accompagner en mettant en place un tableau de bord Google Data Studio personnalisé permettant de suivre ces métriques et identifier précisément les correctifs à déployer.
Quand cela va-t-il changer ?
La date de 2021 est actuellement retenue par Google. Nous en saurons bien plus d’ici quelques temps : il y aura un préavis de 6 mois pour laisser le temps aux sites concernés de se préparer à la transition.
Core Web Vitals : la suite logique
Cette annonce est une suite logique à ce que nous avons pu voir ces dernières années. Il n’y aura donc pas de révolution SEO suite à l’intégration de ces nouvelles métriques parmi les centaines de critères déjà existants : il y a déjà suffisamment de mouvements dans les pages de résultats, même sans changements officiels dans l’algorithme de classement.
Même si mineure en termes d’impact sur le SEO, cette prochaine évolution reste importante à suivre, tout comme nous avons pu le faire avec l’ajout de certificats SSL et l’optimisation des temps de chargement, car elle intègre de nouveaux indicateurs qui sont très pertinents pour l’amélioration de l’expérience utilisateur.
Le cumulative layout shift est un très bon exemple et permettra de mieux appréhender certains problèmes UX comme les rage clicks qui étaient difficilement mesurables sans collecte personnalisée.
Au final, c’est une avancée très intéressante dans le domaine de l’expérience utilisateur et du SXO (Search eXperience Optimization), même si celui-ci est vaste. il reste encore de nombreux sujets à éclaircir comme l’amélioration des parcours sur site et la prise en compte des interactions utilisateurs dans le classement des résultats, où la position de Google reste encore ambiguë.