Si l’optimisation des temps de chargement est un sujet qui comme moi vous passionne ou dans une moindre mesure vous intéresse, vous avez sûrement été confronté à une problématique centrale : Comment mesurer efficacement la vitesse de votre site, quels KPIs pouvez-vous y associer et avec quels outils peuvent-ils être suivis ? Autant de questions qui méritent que nous y consacrions un article.
Mesurer la vitesse
Lorsqu’on parle de temps de chargement le spectre est assez large, le temps de chargement perçu par les internautes peut-être très variable selon que votre internaute consulte telle ou telle page qu’il utilise tel ou tel navigateur, qu’il se connecte pour la première fois sur votre site ou s’il possède déjà des éléments dans le cache de son navigateur, qu’il se connecte depuis une ligne ADSL, ou en 3G, que son appareil soit un portable relié à un hotspot wifi ou un ordinateur en ethernet. La diversité des supports et des environnements fait de la mesure du temps de chargement une discipline complexe.
Si nous analysons la mesure de la vitesse de façon plus pragmatique nous nous arrêterons sur deux types de mesure :
La mesure synthétique qui vise à réaliser ou simuler un test de chargement sur un navigateur, cette mesure peut-être scriptée, pour reproduire une action spécifique de l’utilisateur, un chemin de naviguation spécifique par exemple. L’avantage principal de cette mesure est qu’elle permet de réaliser des tests à périmètre constant sur un environnement donné.
La mesure du temps de chargement réel des utilisateurs ou surveillance passive, qui permet d’observer tout ou partie (idéalement un échantillon représentatif) de ses internautes vise quant à elle à étudier le temps de chargement effectifs des visiteurs, s’il n’est pas évident d’en tirer des enseignements au vu de la diversité des équipements c’est un approche qui a le mérite d’évaluer les performances effectives.
KPIs de la vitesse
- Le Time To First Byte (TTFB) : ou premier octet reçu par le navigateur, on associe généralement cette donnée à la performance du back-end, c’est à dire la vitesse à laquelle le serveur renvoit le premier octet de donnée.
- Le Start Render : correspond au moment ou les premiers éléments de la page apparaîssent à l’écran. Nous quittons alors l’état de page blanche désespérément vide que les anglophones, par analogie au BSoD, le fameux écran bleu de windows, nomme the White Screen of Death, lorsque cet état a tendance à s’éterniser. Le Start Render a un effet considérable sur la vitesse perçue. Travailler ses pages pour obtenir un rendu de qualité progressif permet d’améliorer fortement la sensation de vitesse de l’internaute.
- Le LoadEvent : C’est au début de l’évènement Load que la mesure du temps de chargement est réalisée.
- Fully Loaded : Onload + 2sec d’inactivité
- Above-the-fold render time (AFT) : correspond au moment ou l’intégralité de la partie visible de la page (ou premier scroll) est chargée.
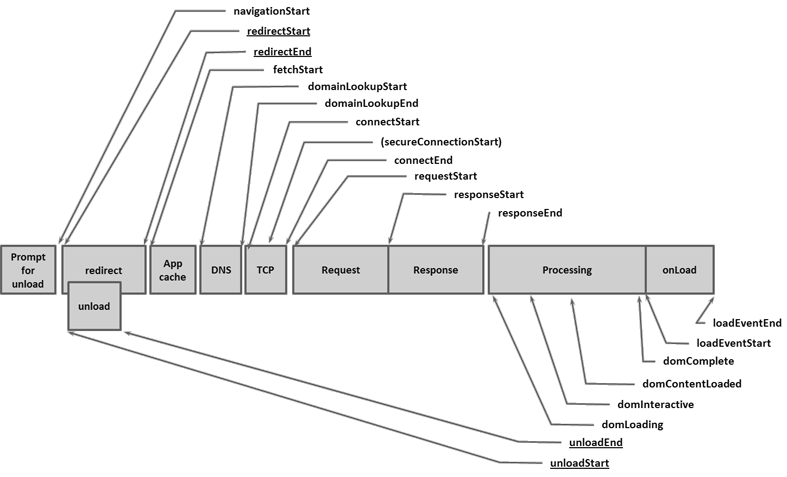
Le système de mesure le plus communément utilisé correspond à la norme « Navigation Timing » tel que définie par le W3C. On obtient alors le temps de chargement de la page en faisant : (LoadEventStart – Navigation start), seul couac cette solution n’est embarquée que dans les navigateurs récents, or ce sont les vieux navigateurs qui sont les plus lents et pour lesquels la marge de progression est souvent la plus importante.

Monitoring Synthétique
Le monitoring synthétique donne une analyse des plus complètes, il constitue une source d’information riche pour qui souhaite réaliser des tests et une excellente base de travail pour réaliser des optimisations.
L’outil d’analyse synthétique gratuit le plus efficace est sans conteste WebpageTest.org qui permet de réaliser des tests depuis divers emplacements géographiques (dont Paris) et depuis différents navigateurs.
Monitoring Passif
La mesure passive, de part sa nature très hétérogène, introduit d’énormes variations rendant complexe sa lecture d’un point de vu micro mais reste indispensable pour avoir un curseur permettant de piloter la performance d’un point de vu macro. Vous l’ignorez peut-être pas mais si vous êtes utilisateur de Google Analytics, le monitoring passif des temps de chargement de votre site est déjà activé!

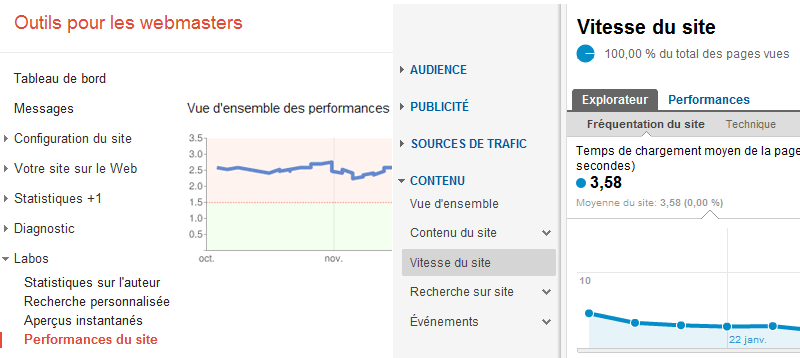
Vitesse de site dans Google Analytics
En effet l’onglet Site Speed (ou Vitesse de Site) dans Google Analytics est actif par défaut sur tous les comptes depuis mi-novembre, Analytics réalise des mesures sur en principe 1% du trafic (dans les faits l’échantillon est souvent inférieur). Ces données sont très intéressantes a fortiori si vous observez leurs évolutions. Toutefois Analytics est un outil jeune de la mesure de la performance et il a connu quelques difficultés lors de son lancement : notamment quand on observe les résultats temps obtenus via Internet Explorer dans ses versions 8 et inférieurs. En effet les informations sont récoltés via la Google toolbar or la méthode de mesure est forcément différente de la norme « Navigation Timing » qui n’est pas implémentée sur ces vieux navigateurs. De plus les résultats d’IE8 semblent un peu trop optimistes pour être crédible, enfin les données recoltées via Firefox sur les versions 7 et 8 ne sont pas viables, un bug décalant le chrono n’a été corrigé que depuis la version 9 du navigateur de Mozilla.
Performance du site dans les Google Webmasters Tools
Le laboratoire des GWT affiche depuis décembre 2009 une courbe représentant la vitesse mesurée des sites via les outils tiers de Google à savoir la Google Toolbar avec la mesure du pagerank activée, or depuis le lancement de son navigateur Chrome, et l’apparition des boites de recherche intégrées en natif sur les navigateurs récents, la Toolbar de Google est moins utilisée, et se retrouve essentiellement sur les vieux navigateurs IE7 et IE8. Les chiffres ainsi obtenus sont donc issus des navigateurs les plus lents du marché. De plus Il n’y a pas de possibilité de filtrage et d’analyse puisque les données concernant la périodicité se limitent au graphique. Finalement l’information la plus intéressante consiste en l’évaluation comparative de la vitesse du site par rapport à la concurrence.
Les deux types de monitoring actif et passif sont complémentaires. Par prudence, lorsque vous réalisez du monitoring synthétique multipliez les points de mesure et diversifiez vos environnements de test!


